Open Flash Chart では積み上げグラフを作成できない [NT]
Open Flash Chart ver.1.9.7 では積み上げグラフを作成できない。
積み上げグラフは 積み上げ棒グラフと積み上げライン/エリアグラフを合わせたものの総称っぽい。
積み上げ某グラフとは、例えば、XML/SWF Charts > Gallery > Stacked_Bar にデモがあるようなグラフである。
また、積み上げライン/エリアグラフも作成できない。これは、forums.openflashchart.com • View topic - Stacked Line Chart で議論されている。 「Open Flash Chart ver.2 系列では積み上げグラフを作成できるので、幅を 1 pix にして表示してみたらどうか?もっとも、パフォーマンスは悪いだろうけど。」みたいな記述がある。
積み上げライン/エリアグラフは XML/SWF Charts > Gallery > Stacked_Area に例がある。
ちなみに、積み上げグラフ、積み上げ棒グラフ、 積み上げライン/エリアグラフは英語で、Stacked Chart、Stacked Bar Chart、Stacked line/Area Chart と呼ぶらしい。Graph より Chart の方が広い概念で、意味的には Graph という意味で Chart という単語を使用している例も多いと思う。Open Flash Chart と言うけれど、実際には表では使用できず、もっぱら Graph を扱っているしね。
ちょっと調査不足だった。とりあえず、積み上げグラフではなく、Area グラフを利用することで、回避することにした。
Open Flash Chart のデータURLにパラメータを渡すには? [NT]
ここ数日、Open Flash Chart に関連しているエントリが続いているが、今回も性懲りもなく同じ話題。
Open Flash Chart ver.1.9.7 では、Chart に表示するデータを flash の URL に続けてパラメータとして指定する仕様となっている。例えば、
open-flash-chart.swf?data=http%3A%2F%2Fteethgrinder.co.uk%2Fopen-flash-chart%2Fdata.php"
のように記述する。上記の場合、Chart に表示するデータは http://teethgrinder.co.uk/open-flash-chart/data.php から取得することを意味する。つまり、?data= 以降に URL を URLエンコードしたものを付与すれば良い。
では、URL にパラメータを渡した場合はどうするか?
答えは、単純に、パラメータも URL エンコードして渡せば良い。
例えば、
http://localhost:8080/smchart/ShowParam?id=p2iKnow&graphType=iknow
ならば、
http%3A%2F%2Flocalhost%3A8080%2Fsmchart%2FShowParam%3Fid%3Dp2iKnow%26graphType%3Diknow
とすると、 http://localhost:8080/smchart/ShowParam にはパラメータ id と graphType が付与される。
パラメータも URL エンコードしなければならないという、気付いてしまえば、当たり前すぎることに気がつかず、session を使うことで回避していた某サービス。コードを書き換えてパラメータで処理するように変更する予定。
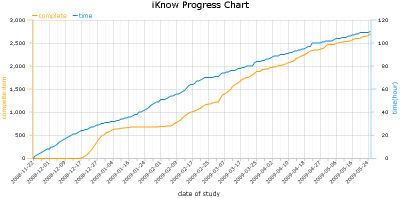
ちなみに、Open Flash Chart を使って描画してみたグラフのスクリーンショットが次図(縮小している)。

このグラフと、本ブログの過去のエントリを見た人は気がつくかもしれないが、smart.fm の進捗状況を「累積グラフ」で表したいんですよ。私は。smart.fm に機能を request しても accept されるとは限らないし、待つのはいやだし、API はあるし...ということで、自分で作ってしまった。
上記グラフのデータ生成部分は、Google App Engine の Java 版で動作することにも成功した。いわゆる GAE/J ってやつですな。6 ヶ月のデータならそれほど見にくくはならないが、2 年とか多いと見づらいので表示をもう少し改善してから公開する予定。現時点でも、とりあえずは動作しているのだが...
Open Flash Chart のバグ? [NT]
Open Flash Chart - Gallery - Y Axis - Legend によると、Open Flash Chart では Y 軸の凡例に Unicode (つまり日本語を含む)を正しく表示できない不具合がある。
Note Open Flash Chart has a known bug. The Y axis legend will not show unicode characters correctly. This seems to be a bug in flash its self.
上記によると、どうも Flash 自体の不具合らしい。たぶん、文字を回転した場合の問題だと思う。
この不具合は、業務目的でデザインにこだわる場合は、大きな問題だと思う。思いつく回避策としては、Open Flash Chart では背景画像を指定できるから、背景画像自体に Legend を書き込んでしまえば、回避できるかもしれない(未確認)。
ちなみに、私の場合は、Legend を英単語に変更して回避した。
グラフ数値軸のきりの良い目盛りを求めるには? [NT]
例えば、Microsoft Excel でグラフを描画すると、値の最大値が 54 の場合、 グラフの上限は 60 などのきりの良い数値になる。このきりの良い数値を求めるにはどうしたら良いだろうか?
調べて見たところ、次の 2 つが見つかったのでメモしておく。たぶん、Open Office Calc にも同様の機能があるので、そのコードを読んでも分かると思う。
Open Flash Chart の x_offset とは? [NT]
最近、Open Flash Chart を利用している。DL サイズの関係で最新版ではなく、古い Ver.1.9.7 を選んだ。
使っているときに、つまずいた箇所があるのでメモしておく。
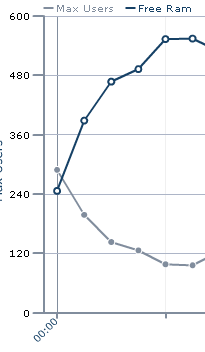
Open Flash Chart には x_offset という設定値がある。これを利用すると、Y 軸をずらして表示することができる。 x_offset を true に設定してみたのが下図である。

これを見ると、データは 00:00 から描画され、Y 軸は 00:00 から少し左にずれて描画されることがわかる。もし、グラフの右端に 2 つめの Y 軸を表示させた場合にも、この機能は適用される。
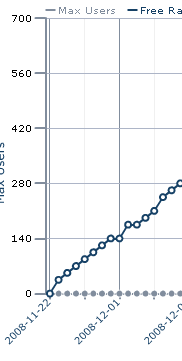
では、データが増えた場合、x_offset はどうなるだろうか?実験してみたのが下図である。

これを見ると、データが増えた場合、Y 軸と最初のデータまでの間隔が狭まることがわかる。実際に、Open Flash Chart のソースコードを簡単に眺めてみると、Box.as で offset を考慮した処理がなされているが、Y 軸と最初のデータまでの間隔は固定値ではなく、やはりデータの量によって変化するようだ。
ちょっと不便。というのは、200 件くらいのデータを表示させた場合、offset は見た目には分からないくらい小さくなってしまうからである。
見た目の問題であり、グラフそのものには問題は無いけれど、offset の量は指定できた方が便利だと思った。もっとも、どうしても変更したければ、ソースコードを書き換えてしまえば良いのだが...
Flash Chart/Graph ライブラリのサイズ [NT]
Flash で作成された Chart/Graph ライブラリの DL サイズのメモ。無償で使用するにはサイトへのリンクをしなければならないものを含む。
- open flash chart ver. 1.9.7 64KB
- open flash chart version-2-ichor 265KB
- XML/SWF Charts ver. 5.0.8 charts.swf : 51KB + charts_library : 294KB
- AmCharts ver. 1.6.3.0 53KB
open flash chart ver. 1.9.7 はデータ形式が独特だが、サイズが軽いし GPL でソースコードもある。
XML/SWF Charts は swf 自体のサイズは小さいが、charts_library のサイズは大きい。ただし、charts_library は必ずしも読み込まれるわけでは無さそうだ。
AmCharts は swf は小さいがサンプルに付属していた設定用 XML が大きめだったので微妙。もっとも付属していた設定ファイルには大量のコメントが記述されていたので、削除すれば 20KB 位にはなりそうだ。
[Think IT] 第3回:ソーシャルサイトのWebデザイン (3/3) では smart.fm でも使用しているとされているし、評判も良さそうなので、使ってみようかなと思う。
Open Flash Chart は iモードから使えるか? [NT]
前回のエントリ JavaScript 実行後のコードを見るには? で少し触れた Open Flash Chart 。これは Flash を用いてチャートを表示するライブラリである。
では、これをドコモ携帯の iモードから見ることができるだろうか?
実験した結果、SH905i では Open Flash Chart ver.1.9.x も 2.x.x も両方とも表示できなかった。より正確に述べると、ver.1.9.x では flash そのものは実行できたが、チャートは表示されず、チャートデータの URL だけが表示される。iモード HTML シミュレータ2 での表示も同様。シミュレータでのスクリーンショットを掲載する。

Open Flash Chart ver.2.x.x では、flash の読み込みもできない。これは、swf のサイズが原因である。
- open-flash-chart.swf ver.1.9.7 64KB
- open-flash-chart.swf (Version 2 Ichor (20th March 2009)) 265KB
SH905i での swf の使用可能サイズは 100KB であり、ver.2.x.x 系列では上限を超えているため使用できない。
iモード HTML シミュレータ2 の表示によると、Flash Lite 3.1 を搭載している端末データでは ver.1.9.7 のチャートを表示できた。
どちらのバージョンを利用するにせよ、swf のサイズが大きいので、利用にはパケット定額制の加入が望ましい。
チャートを携帯電話で表示するためには、素直に画像にした方が良いようだ。
参考文献
- 作ろうiモードコンテンツ:Flash® | サービス・機能 | NTTドコモ
- i-mode - PukiWiki
- Flash Liteの仕様(フラッシュ, swf) - ファイルサイズ、再生方法、ダウンロード、拡張子、Content-Type - 携帯サイト・モバイル [ドコモ(iモード),au(EZweb),ソフトバンク(ヤフーケータイ)]
- 携帯電話用 Flash は無償のツールでも作成できるらしい(本ブログの過去のエントリ)
JavaScript 実行後のコードを見るには? [NT]
JavaScript を用いると Script をブラウザ上で実行し、必要に応じて DOM を操作することでページの内容を変更することが出来る。
多くのブラウザには「ページのソースを表示」する機能があるが、ここで表示されるソース(html)は Script が実行される前のものである。では、Script 実行後のソースを見るためにはどうすればよいか?
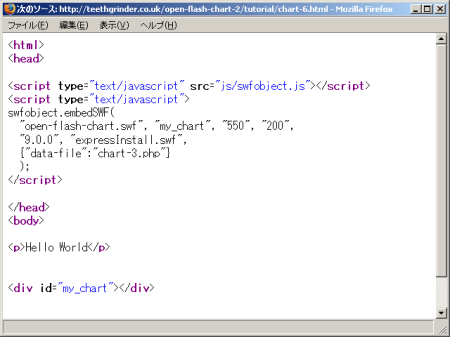
例えば、Open Flash Chart - Tutorials のサンプルコード http://teethgrinder.co.uk/open-flash-chart-2/tutorial/chart-6.html を見てみる。この HTML は次図である。これを見ると JavaScript のコードが埋め込まれていることが分かる。

Mozilla Firefox 限定であるが、次のどちらかの方法を使うと簡単に Script 実行後の HTML を表示できる。
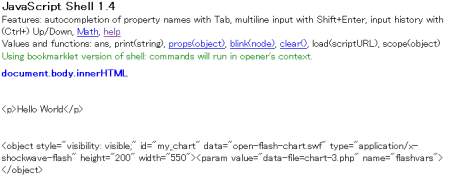
JavaScript Shell はブックマークレットで、これを使うとその名の通り JavaScript のシェルを別ウィンドウか別のタブで表示させることができる。このシェルは、ブックマークレットを実行するときに表示していたページの内容を引き継ぐ。そのため、
document.body.innerHTML
とすると、DOM の内容を見ることができる。こうして表示させた内容は JavaScript 実行後の内容になる。

ここで表示したコードには Script タグは埋め込まれて織らず、object タグになっている。つまり、ソースコード中にあった Script タグは Object タグを出力するものであったことが分かる。
【訂正】script タグは head タグ内に記述されており、Script 実行後も削除されない。正しくは、「ソースコード中にあった Script タグは id=my_chart で特定される div を Object タグに置き換えるもの」である。
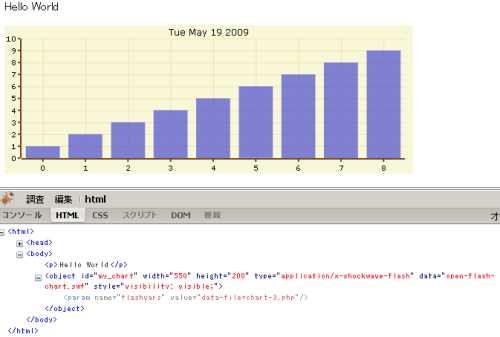
もう一つの方法の Firebug は Firefox の機能拡張(Extention)である。この機能拡張には様々な機能があるが、HTML タブを使うと Script 実行後のコードを表示することができる(Firebug は HTML タブで保存はできないが一時的に編集することも可能)。

この図でも Shell の場合と同様に、Script タグが Object タグに変換されていることがわかる。
本エントリでは 2 つの方法を紹介したが、注意することがある。JavaScript によって DOM が変更されるタイミングは必ずしもソースコードが読み込まれた時点とは限らないと言うことだ。何かマウス操作をしたときに DOM が変更される場合もある。だから、どの状態のコードが必要なのかは考慮しないと、期待する結果を得られない。
Firefox の機能拡張でアクセスキーを設定するには? [NT]
Firefox の機能拡張でアクセスキーを設定するには xul で accesskey 属性を付記すれば良い。
例えば、
<menu label="Smlmod" insertbefore="sanitizeSeparator" accesskey="S">
とする。 このようにすると、

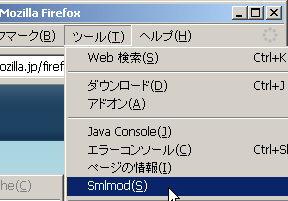
と表示される。 「accesskey="S"」と設定したので、メニュー項目に「Smlmod(S)」が表示されている。.NET Framework の Windows Forms を使うときは「&S」で同じことができたと思う。
ちなみに、上記スクリーンショットでは、「Web 検索(S)」と「Smlmod(S)」の両方に「(S)」が付与されている。この場合、「ツール」を選んだ状態で、「S」キーを 2 回たたくと 「Smlmod(S)」を選択することが出来るため、重複したとしても無駄にはならない。
便利な XPath のメモ [NT]
DOM を操作/走査するのに便利な XPath。Greasemonkey と XPath にもエントリを書いた。
便利だが忘れっぽい書き方があったのでメモしておく。
//div[@id="loading_container"]/ul/li[3]//div[@class="' + idType + '"]
と書くと 「//div[@id="loading_container"]/ul/li[3] に該当する要素 以下 の idType というクラスを持つ div 要素全て」になる。ある要素に該当する要素「以下」という部分が便利。直下である必要は無く、子孫のいずれかにあればマッチする。
Greasemoneky user script を作っているときに覚えた。便利^2。

