JavaScript 実行後のコードを見るには? [NT]
JavaScript を用いると Script をブラウザ上で実行し、必要に応じて DOM を操作することでページの内容を変更することが出来る。
多くのブラウザには「ページのソースを表示」する機能があるが、ここで表示されるソース(html)は Script が実行される前のものである。では、Script 実行後のソースを見るためにはどうすればよいか?
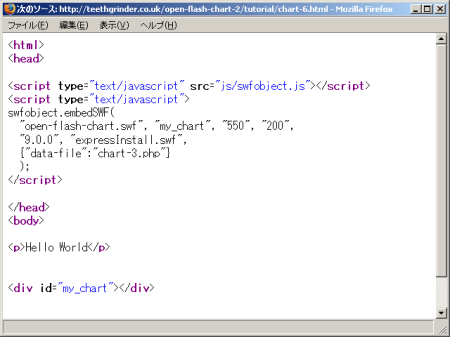
例えば、Open Flash Chart - Tutorials のサンプルコード http://teethgrinder.co.uk/open-flash-chart-2/tutorial/chart-6.html を見てみる。この HTML は次図である。これを見ると JavaScript のコードが埋め込まれていることが分かる。

Mozilla Firefox 限定であるが、次のどちらかの方法を使うと簡単に Script 実行後の HTML を表示できる。
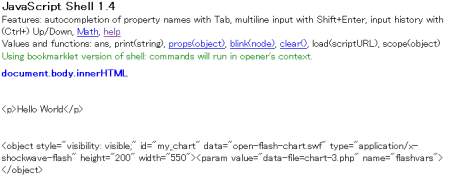
JavaScript Shell はブックマークレットで、これを使うとその名の通り JavaScript のシェルを別ウィンドウか別のタブで表示させることができる。このシェルは、ブックマークレットを実行するときに表示していたページの内容を引き継ぐ。そのため、
document.body.innerHTML
とすると、DOM の内容を見ることができる。こうして表示させた内容は JavaScript 実行後の内容になる。

ここで表示したコードには Script タグは埋め込まれて織らず、object タグになっている。つまり、ソースコード中にあった Script タグは Object タグを出力するものであったことが分かる。
【訂正】script タグは head タグ内に記述されており、Script 実行後も削除されない。正しくは、「ソースコード中にあった Script タグは id=my_chart で特定される div を Object タグに置き換えるもの」である。
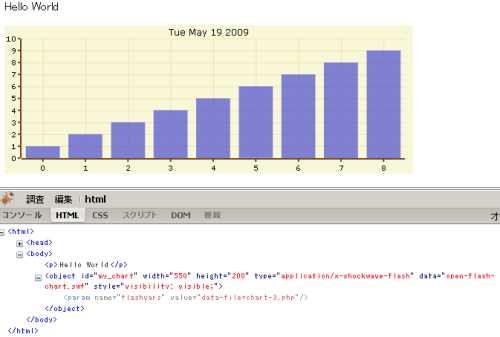
もう一つの方法の Firebug は Firefox の機能拡張(Extention)である。この機能拡張には様々な機能があるが、HTML タブを使うと Script 実行後のコードを表示することができる(Firebug は HTML タブで保存はできないが一時的に編集することも可能)。

この図でも Shell の場合と同様に、Script タグが Object タグに変換されていることがわかる。
本エントリでは 2 つの方法を紹介したが、注意することがある。JavaScript によって DOM が変更されるタイミングは必ずしもソースコードが読み込まれた時点とは限らないと言うことだ。何かマウス操作をしたときに DOM が変更される場合もある。だから、どの状態のコードが必要なのかは考慮しないと、期待する結果を得られない。


コメント 0