Firefox の拡張 その 3 [NT]
Firefox の拡張 その 2 の続き。
Firefox のアドオンはアイコンなどのスタイルの設定を CSS で行っている。WebDeveloper も例外ではない。

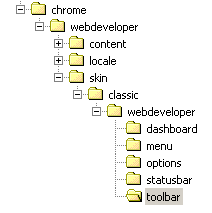
WebDeveloper の xpi と jar を展開すると上記のようなディレクトリ構造になっている。 CSS ファイルは chrome\webdeveloper\skin\classic\webdeveloper\webdeveloper.css にある。ツールバーに表示させる画像は toolbar ディレクトリに格納されている。本記事でもそれにならい、print.png を toolbar ディレクトリに追加した。
CSS を見てみると次のようになっている。
要するに、#webdeveloper-css-toolbar という ID に対して css.png というアイコンを設定していることがわかる。本記事でもこれをまねて見る。
ここで、#webdeveloper-display-print-css-toolbar-ext は webdeveloper.xul で追加したボタンの ID に「#」を追加したものである。
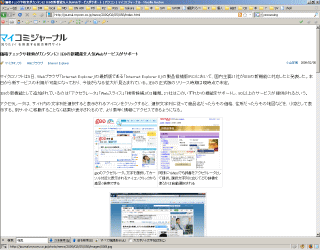
以上で、CSS の修正は完了。展開したのと逆の順序で jar と xpi を作成し、Firefox にインストールすると次のようになった。

WebDeveloper のツールバー(最下段)にプリンタのアイコンが追加されているのがわかる(左から2つめ)。
例として、価格チェックや検索がカンタンに! IE8の新機能を人気Webサービスがサポート | パソコン | マイコミジャーナル の記事をプリンタボタンを OFF(既定)と ON に切り替えて表示させると次のようになる。


切り替えたものは、段組が解除されていることがわかる。そう、これが私が欲しかった表示なのです。
ようやく欲しい機能をなんとか実現することが出来た。Firefox + WebDeveloper は素晴らしいね。ソースコードもあるし。ソースコードを書き換えてしまえば、かゆいところに手が届くように無理矢理修正することも可能だし。


コメント 0