Firefox の拡張 [NT]
例えば、マイコミジャーナル や @IT の記事を読むことを考える。最近の Web サイトは複数カラムを使ったレイアウトが主流だ。だから、単純に記事だけを読んだり、印刷したりするには適していない。だから、「印刷」ボタンが用意されていたり、CSS で media type = print な設定がなされていたりする。
Firefox で印刷すれば、複数カラムを使用していないページが印刷される。では、このページを印刷せずに見ることは出来ないか。
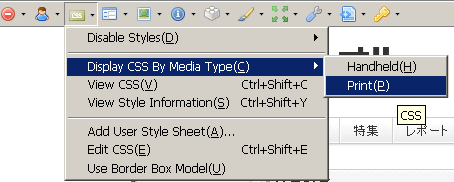
これは、単純に CSS に記載されているだけであるから、CSS を切り替えれば可能になるはずだ。Firefox の拡張である WebDeveloper を使うと、 下図のように簡単に media type を変更でき、その結果、CSS も切り替わる。

個人的な不満としては、メニュー階層が深いことだ。もっと手軽に切り替えたい。
そこで、DOM Inspector を使ってメニューの ID を調べた。
あとは、この ID を元に userChrome.js/css あたりにコードを追加すれば何とかなる気がする。要するに、webdeveloper_displayPrintCSS(this) を呼び出せばよいわけだ。
ここら辺の話は、Greasemonkey を使って、CSS を切り替えるユーザスクリプトを記述しても出来そうだ。しかし、ユーザスクリプトのメニュー階層も深いので、操作がめんどくさい。やはり、Firefox をカスタマイズした方が利便性が良さそうである。
Firefox の拡張 その 2 に続く。


コメント 0