Open Flash Chart のデータURLにパラメータを渡すには? [NT]
ここ数日、Open Flash Chart に関連しているエントリが続いているが、今回も性懲りもなく同じ話題。
Open Flash Chart ver.1.9.7 では、Chart に表示するデータを flash の URL に続けてパラメータとして指定する仕様となっている。例えば、
open-flash-chart.swf?data=http%3A%2F%2Fteethgrinder.co.uk%2Fopen-flash-chart%2Fdata.php"
のように記述する。上記の場合、Chart に表示するデータは http://teethgrinder.co.uk/open-flash-chart/data.php から取得することを意味する。つまり、?data= 以降に URL を URLエンコードしたものを付与すれば良い。
では、URL にパラメータを渡した場合はどうするか?
答えは、単純に、パラメータも URL エンコードして渡せば良い。
例えば、
http://localhost:8080/smchart/ShowParam?id=p2iKnow&graphType=iknow
ならば、
http%3A%2F%2Flocalhost%3A8080%2Fsmchart%2FShowParam%3Fid%3Dp2iKnow%26graphType%3Diknow
とすると、 http://localhost:8080/smchart/ShowParam にはパラメータ id と graphType が付与される。
パラメータも URL エンコードしなければならないという、気付いてしまえば、当たり前すぎることに気がつかず、session を使うことで回避していた某サービス。コードを書き換えてパラメータで処理するように変更する予定。
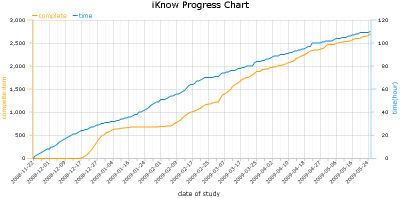
ちなみに、Open Flash Chart を使って描画してみたグラフのスクリーンショットが次図(縮小している)。

このグラフと、本ブログの過去のエントリを見た人は気がつくかもしれないが、smart.fm の進捗状況を「累積グラフ」で表したいんですよ。私は。smart.fm に機能を request しても accept されるとは限らないし、待つのはいやだし、API はあるし...ということで、自分で作ってしまった。
上記グラフのデータ生成部分は、Google App Engine の Java 版で動作することにも成功した。いわゆる GAE/J ってやつですな。6 ヶ月のデータならそれほど見にくくはならないが、2 年とか多いと見づらいので表示をもう少し改善してから公開する予定。現時点でも、とりあえずは動作しているのだが...

