ブログデザインの改善 [NT]
このブログのデザインは happy cafe time というテーマを使っている。java -> beans -> coffee -> cafe つながり。
だいたい良いのだが、最近のブログデザインは幅広が流行っているっぽい。そこで若干幅を広くした。so-net は CSS をカスタマイズできるので、あらかじめ用意されているテーマを元に修正が可能なのが利点だ。
ということで、以下修正メモ。
- body, bg_img_w
- container, 770pix->900pix
- banner,
修正箇所を忘れた, main_w - main, 540pix->660pix
- div.article-title, dotline_w
- articles, 540->660
- h2.article-title, title_w
- article-bottom, dotline_w
- footer, 770->900
上記で、bg_img_w、dotline_w、title_w、main_w はそれぞれ背景などの画像である。各画像はオリジナルの画像を元に画像編集ソフトで適当に幅を修正したもの。_w は wide の意味を表す。
- title_w.gif, 664pix
- dotline_w.gif, 661pix
- bg_img.gif, 1495pix
- main_w.jpg, 900pix
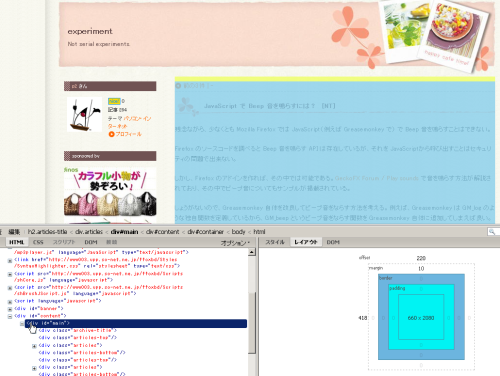
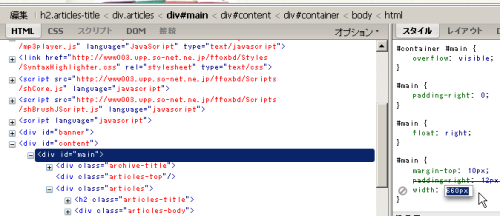
なお、CSS の編集には Firefox のアドオンである Firebug がとても便利だった。
例えば、HTML 要素のサイズを次のように容易に可視化できる。

また、CSS を変更した箇所をリアルタイムでプレビューできる(サーバーにある CSS を上書き保存するわけではない)。

他のソフトでもできるけれど、ブラウザとアドオンだけで可能なのは便利だ。その分、Firefox が重くなるという意見をどこかで読んだ気もするけど。

